
This thing makes whipping up Open Graph images a piece of cake. Just toss in your title, description, drop the link to your image, and bam! You got yourself a slick Open Graph image. I built this baby using Next.js and worked some magic with the @vercel/og library to make it happen.
Demo Time
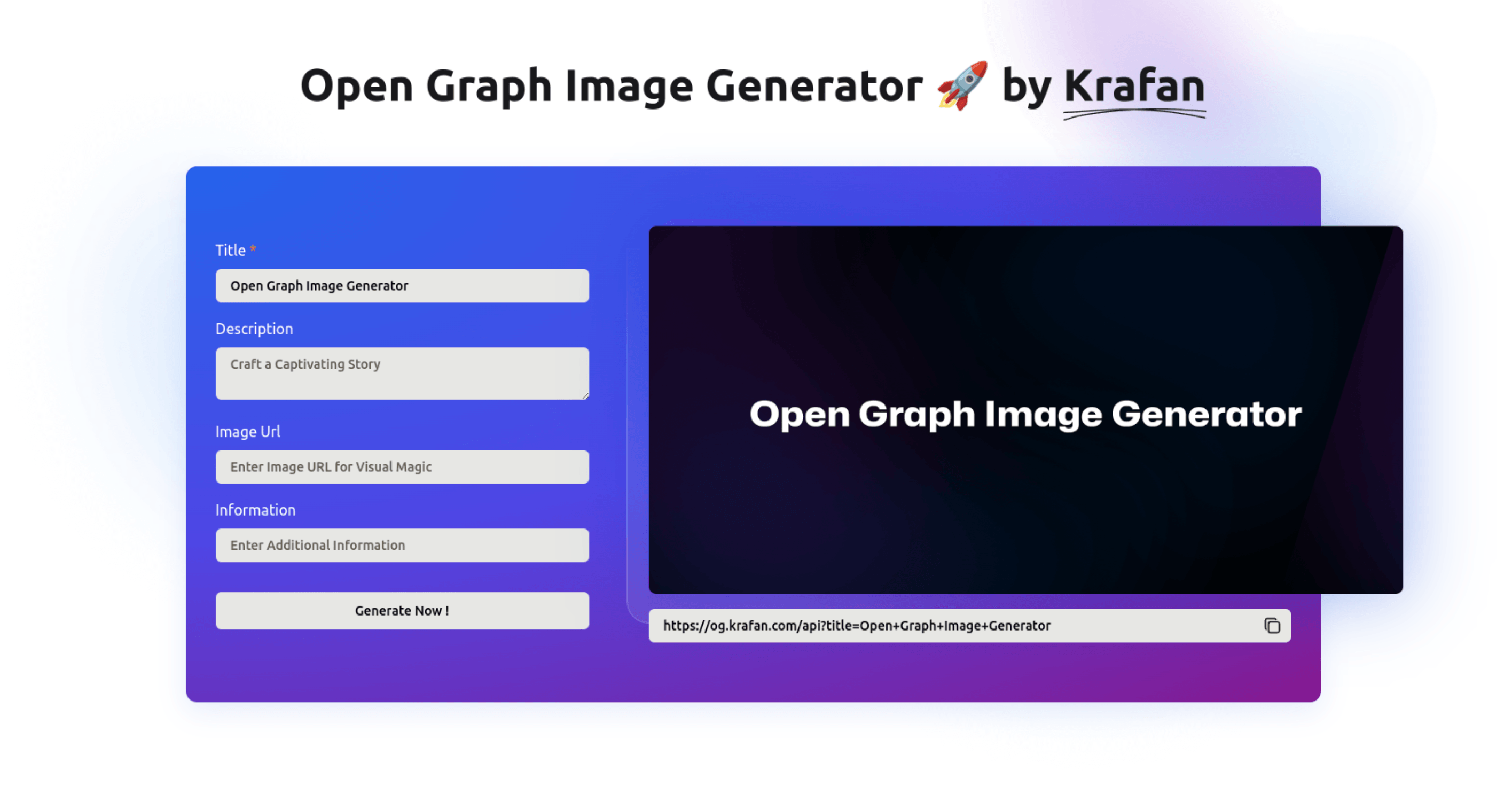
Peep the live demo over here: og.krafan.com
How to Use
- Hop on over to og.krafan.com.
- Throw in your title and a snazzy description for that Open Graph vibe.
- Toss in the link to the image you want to show off.
- Smash that "Generate" button to work our magic.
- Right-click the resulting image and hit "Save image as" to snag your Open Graph masterpiece (Or you can just grab the link from the bottom of the picture.).